Creating a JAMstack website and confusing lots of CMS in the market. Here’s the list for you.
Throughout 2019 headless CMS showed no signs of going there craze down. The rush of headless CMS meets the needs of the brand who wants to please the customer created the buzz about the headless CMS. In 2020 you can expect it will go beyond Buzzword.
Why walk on JAMstack Path?
JAMstack: Modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup. — Mathias Biilmann, Netlify co-founder.
JAMstack is acting as a bridge between static websites and dynamic websites. It is helping the developer to use the functionality of dynamic websites while keeping the key advantages of the static website intact.
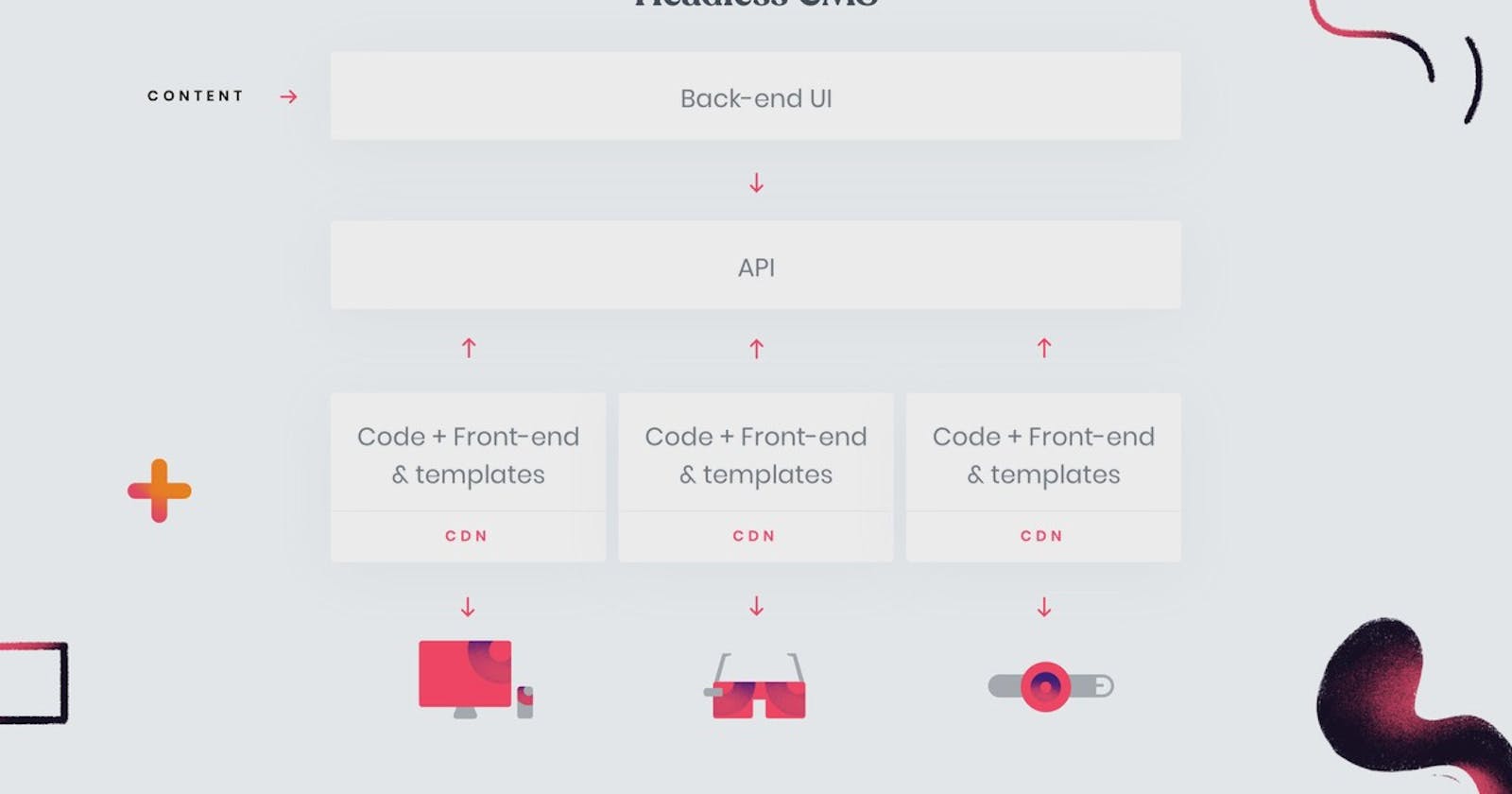
Headless CMSes, What are those?
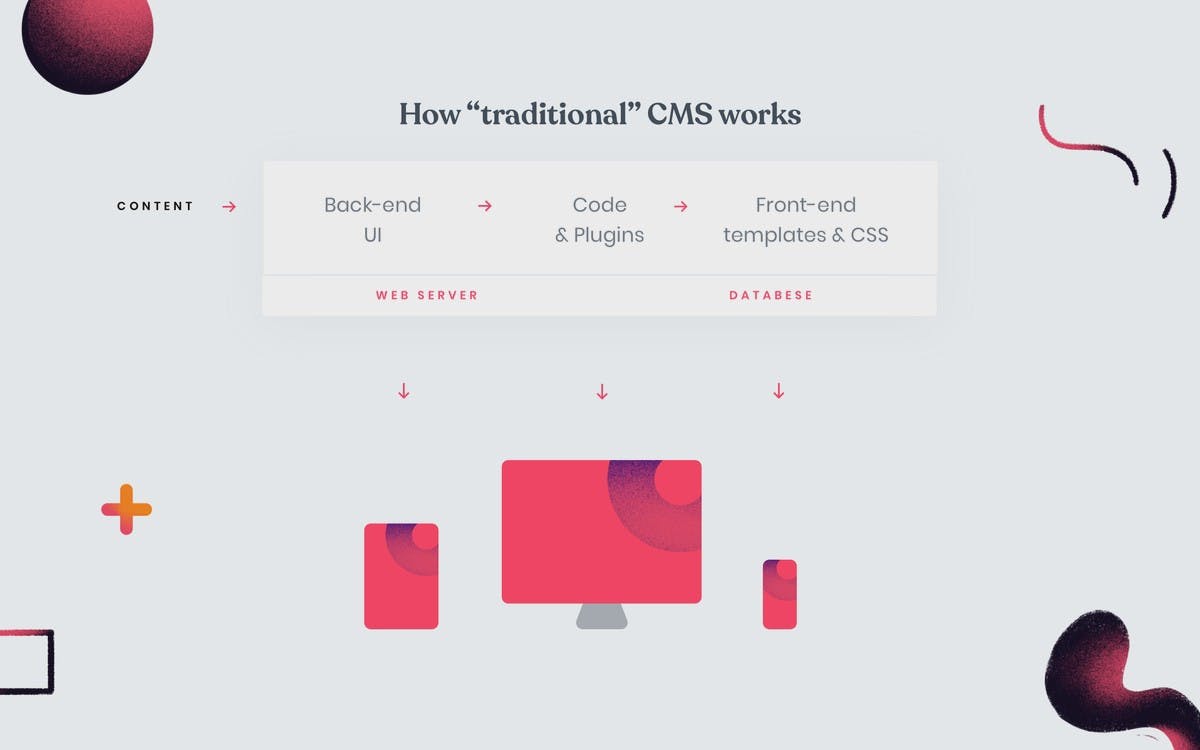
Traditional CMSs like Drupal and WordPress are hosted and served with the website every time a request for a page is made. This means that the traditional CMSs are built with back-end and front-end bundled into a single application that is web-first.

What does Headless CMS mean?
A headless CMS is a back-end content management system separated from your front-end presentation layer. This suggests that your content management functionalities (like creation, management, and storage of content) are breaking away from your front allowing you to deliver content beyond websites and apps. It allows you to repurpose your content from multiple front-ends making them an ideal fit JAMstack builds.

Benefits of Headless CMS:
Hosting is delivered as Software as a Service (SaaS). And since there’s nothing to take care of, security is additionally delivered as SaaS.
Most headless CMSs have an SLA (service-level agreement) in place which provides you peace of mind in terms of the uptime for instance.
Content exists as a separate component altogether and is employed when needed through an API request.
Headless CMS gives you complete control over how your content will appear and presented. No forced reliance on themes and templates.
You can reuse and repurpose an equivalent content over and once again.
It doesn’t matter what programming language or framework you’re using, headless CMS integrates with any codebase.
Does your business need Headless CMS?
Honestly, nobody but only you will be able to answer that question. Currently, headless CMSs are considered future-proof mainly due to a transparent distinction between the content and presentation of it.
However, just looking at your short-term and long-term goals you can find the appropriate Content Management System for your business.
Let’s dive in
1. Contentful
Contentful is API first headless CMS amazing flexible from a developers’ perspective but also fairly easy to use and understand for average users. It is the most popular headless CMS nowadays. Does it suit all? Let’s find out.
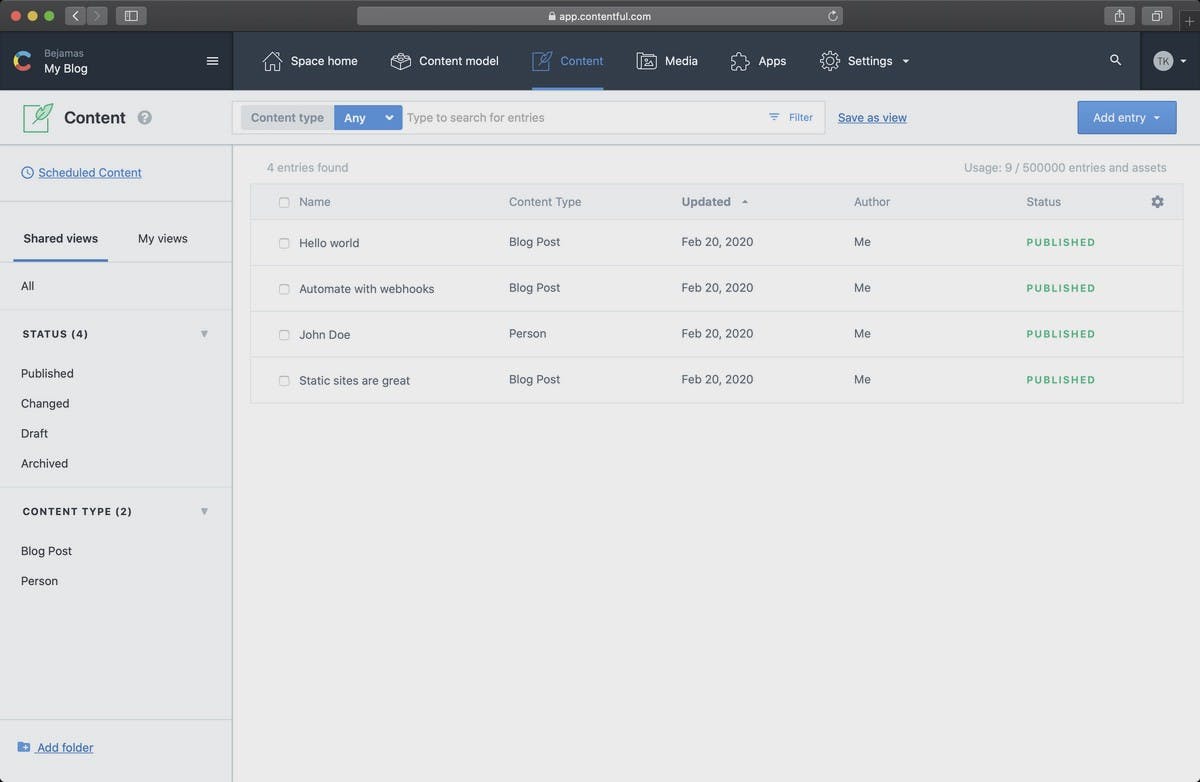
User interface
The Admin panel looks very clean and has a modern look. In a lot of cases, you can customize it according to your needs.



As you create a new project you will see the welcome page which contains a few useful links. The one who is new to contentful should go through them. It has great documentation. It is worth mentioning that Contentful provides SDK for 8 platforms: JavaScript, PHP, Android, iOS, Java, Python, Ruby, and .NET.
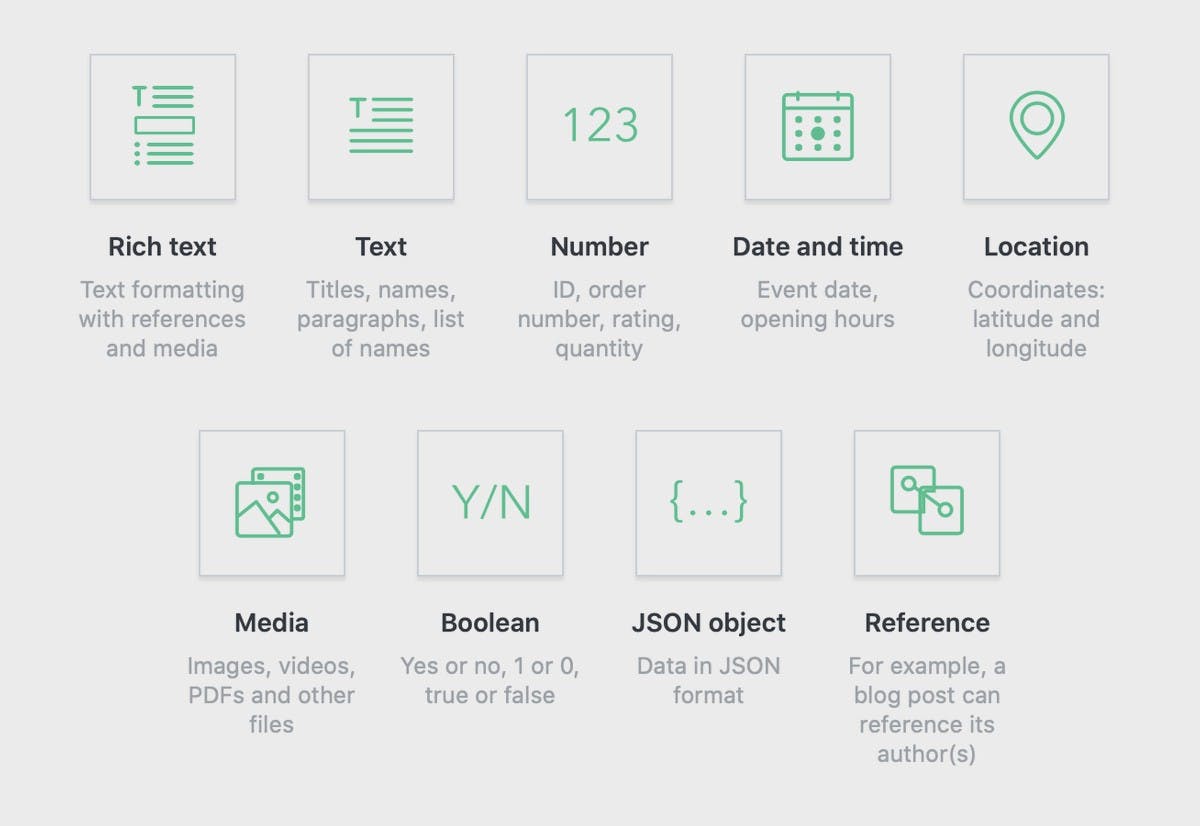
Next tab is the Content Model the place where your content lives. For example, let’s consider Blog Post would be one Content-Type that contains a few different Content Fields like title, description, date, reference to the author, rich text content, tags, etc.
Each content type has 50 different fields.

Media and Images API
It permits you to upload and store pretty much every popular format like image, video, pdf, spreadsheet, markdown, etc. With the Contentful Image API, you can manipulate any image uploaded to your Space. Resize, crop, decrease quality to optimize the size. And even change the format to JPG, PNG, and/or WebP. It is like the cherry on the top.
Apps and Extensions
As contentful gaining, the popularity result of that contentful has lots of integrations with outside tools. The most useful one, in my opinion, is Algolia integration, which simplifies the sync of content between those tools.
Due to the integration with outside apps, it is not only a great tool for blogs or simple marketing websites. You can also use it for an e-commerce website as a CMS.
You can find more interesting examples in Contentful Marketplace.
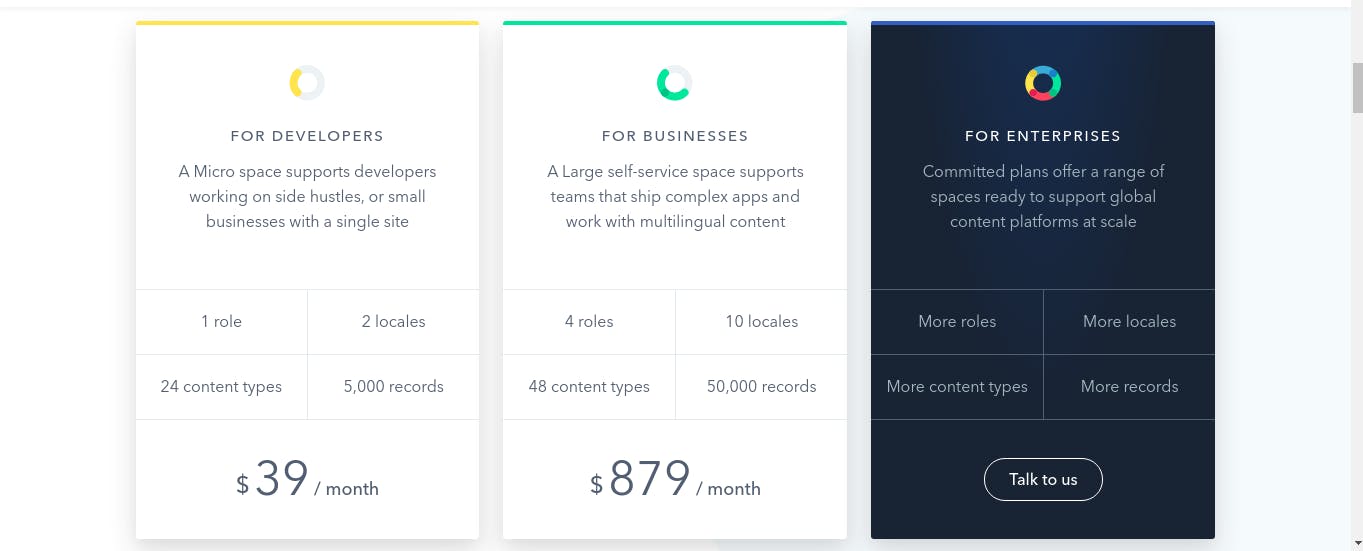
Pricing
A Micro space supports developers working on side hustles. Free tier comes with the 1 micro space and 8SDK’s for language and 10 free users.

2. Storyblok
When you go to the website storyblock.com. ‘The Only Headless CMS with a Visual Editor’ this catches your eyes. What they have is something no other tool has, the visual editor.
It doesn’t mean that it is a #1 CMS in the market, it just stands out. Always use the right tools for the job.
User Interface
Let’s check out its core feature — visual editor. Check the video to see the power of the visual editor.
Everything has its pros and cons visual editor is no exception for that for some websites, it can be a blessing, but in other projects, it can cause headaches.
Storyblock is good for editors. In case you have to change data frequently on your website or your business needs to tool to design a landing page quickly and preview pages/ website before going live. If that’s the case this is the tool for you.
What Options Do We Have to Build Models?
Take a look at the screenshot given below to know what models are available all the time.

Besides the quality ones, like Text, Number, Image, or Assets, there are a few non-standard ones, like Plugin. In Storyblok you’ll use custom fields, which allows you to use more robust fields like “color-picker”, “Vimeo”, “font-awesome icon selector” that are created by Storyblok team, in your plugin built for a selected use case
Now, let’s create models, shall we:
Apps — to Improve Your Workflow
Storyblok allows you to expand your editorial progress with some custom apps. you’ll install extensions like previously mentioned Tasks, or S3 Backups, or Releases to mix multiple changes into one. you will get more about available apps here.
Pricing and Features



3. Sanity
Sanity goes beyond the wall of the conventional Content Management Platform. The complete separation of API and user interface brings the endless possibilities of customization on the table.
The Studio
The opensource, built-in popular React framework sanity studio is the front-layer of the platform. The developer has complete control over the appearance and workflow.
Integration
Sanity has the great REST and GraphQL API for you to work with your content. Sanity comes with the integrated CDN and an asset pipeline that developers want.
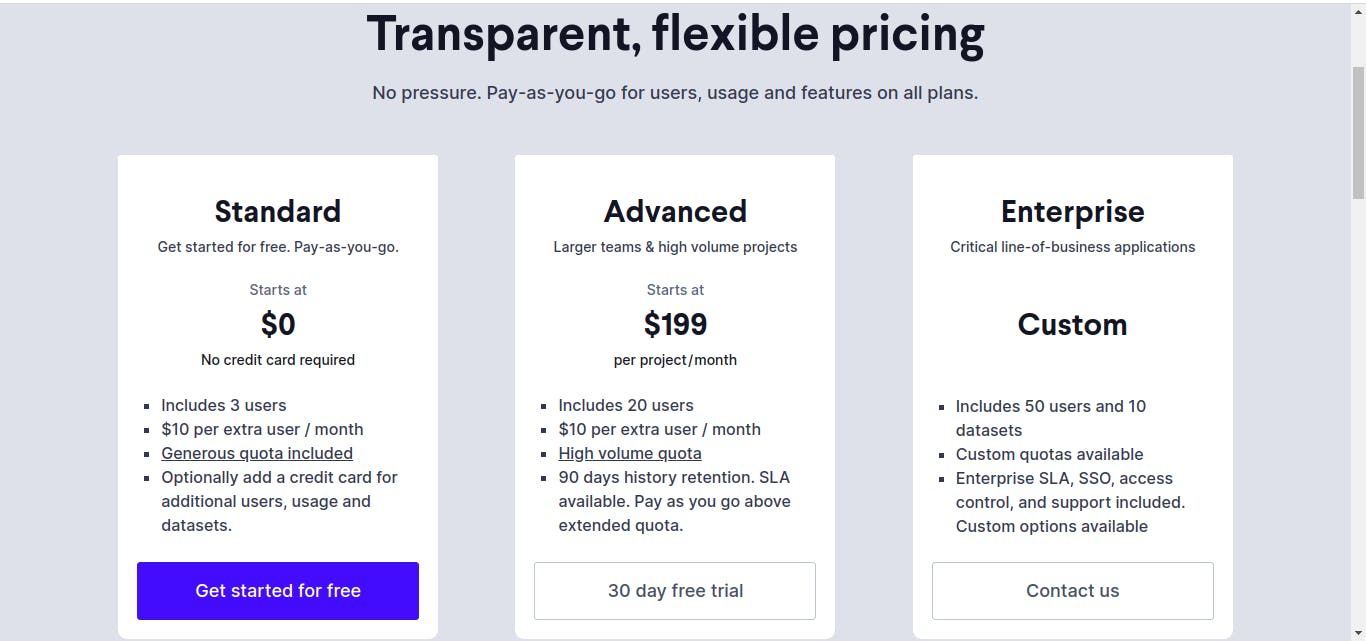
Pricing
Sanity has great pricing plans with generous free tier pay as you grow. scaling with Sanity is much easier than with other platforms. Being able to pay for what you consume is a great thing for business.

Here is what comes in Generous quota

4. Forestry
Forestry is a Git-backed headless CMS. You can say it as a layer on top of Git and it’s interacting directly with the files within the repository.
User Interface
The dashboard is a bit rough, it doesn’t tell you much besides a pleasant welcome message. There is surely scope for improvement for example, it would be better to have some links to the doc for beginners.
Customizable Sidebar
The platform allows you to customize the sidebar according to your need. You can create a section, name it as you wish, and select what links should be there. Forestry is simple and customizable.
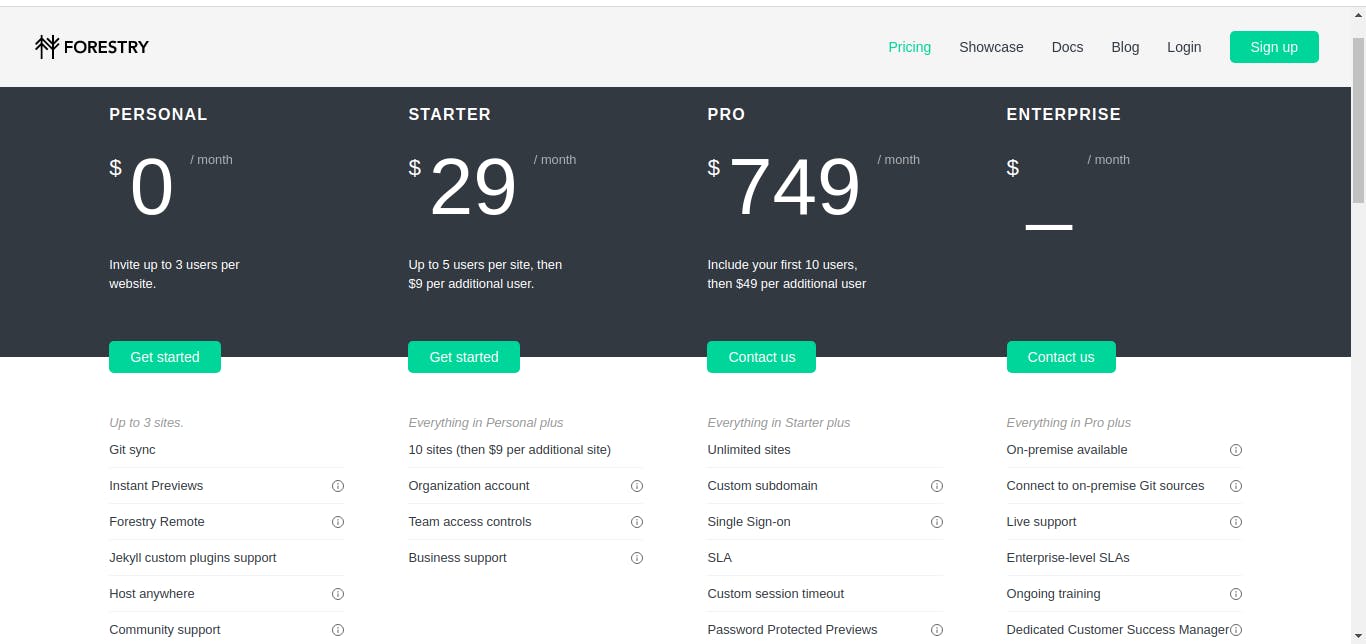
Pricing

The plan is free and it is a perfect choice for small businesses. You can host the 3 websites and up to 3 users per website. Forestry gives you full access to the CMS, like other API based CMSes there is no limitation for the content or types.
In case you have more than 3 websites to manage you can take a look at starter plan $29/mon you have access to the organization account with 10 sites then $9 per additional site.
5. DatoCMS
Italy-based agency Lean Panda built DatoCMS. It started in 2015 and is supposed to be used internally and for their clients. It gains popularity because they focus 100% on real problems that are faced by the web dev agency.
Dato offers exactly what you’d expect from a headless CMS. A plethora of default fields to start with, the power to expand them with Plugins, making this CMS something quite just a CMS for easy websites.

Dato supports roles and permission, GraphQL API, worldwide CDN all are included even in the free plan too. It nicely goes with the modern static site generators like Gatsby, Hugo, or Next.js.
User Interface
The user interface of Dato is very simple but don’t go on the look you can easily extend the UI by a quite large free plugins library.
Adding New Post
Let’s check out how to add a new post
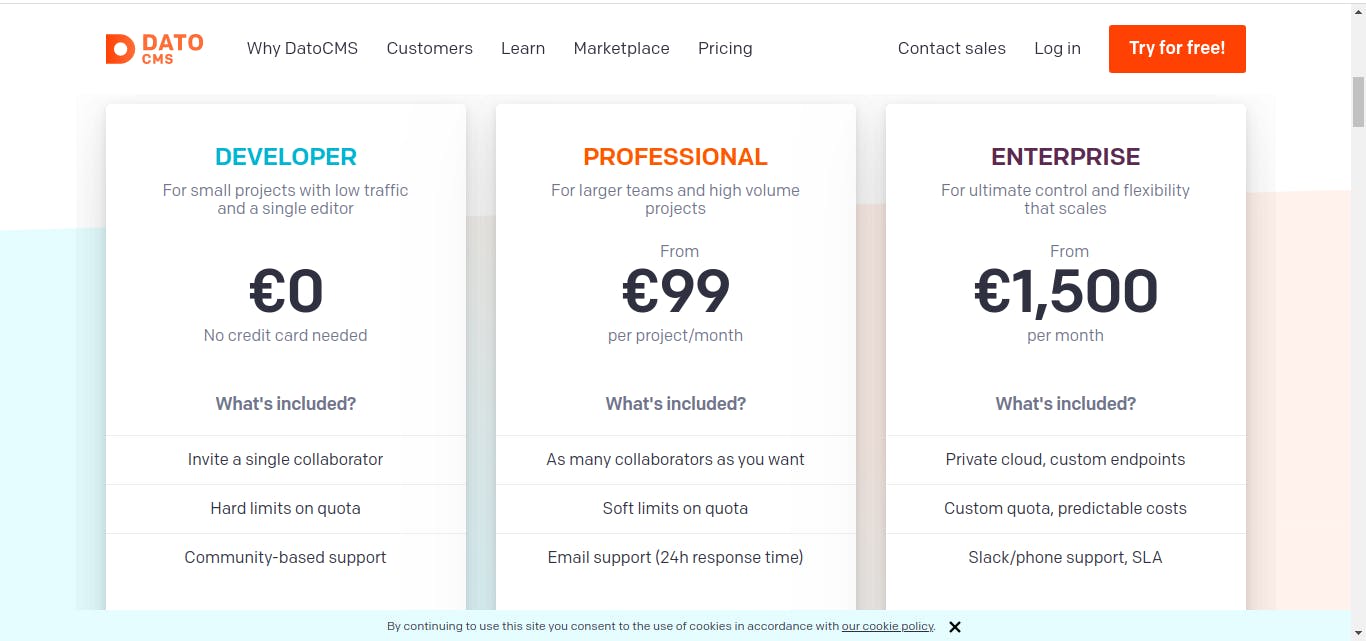
Pricing
The DatoCMS pricing plan starts with a free developer plan. It has 30 models that can be used to define your categories, articles, and so on.
You can upgrade your plan according to your needs to a Professional plan for €99 per project/month which comes with 50 models, 5 locales, 10 users, and 5 roles.

6. Prismic
In prismic, the first thing that will catch your eye after login is its clean UI. You can access any option less than 3 mouse clicks.

It gives you fully editorial experience. It supports localization, defining roles, model creation, and post scheduling.

Prismic is not so advance if you compare the other headless CMS. You won’t find any custom plugin integration with it.
Pricing
Prismic pricing model differs from other CMS. The price depends upon the no. of users you want. The free tier comes with the 1 user. It is fine for small projects.
There are not any hard limits in terms of storage, bandwidth nor API limitations. Prismic asks you to use it “fairly normal”.

7. NetlifyCMS
NetlifyCMS is first totally free to use an open-source content management system on the list. You can add this to any static site generator.
It is git-base CMS, it acts as the wrapper for git workflow. You get the freedom to use it with GitHub, GitLab, or Bitbucket API. This approach has many benefits
Fast, web-based UI
Platform agnostic
Straight-forward installation
Easy authentication
Flexible content types
Fully extensible



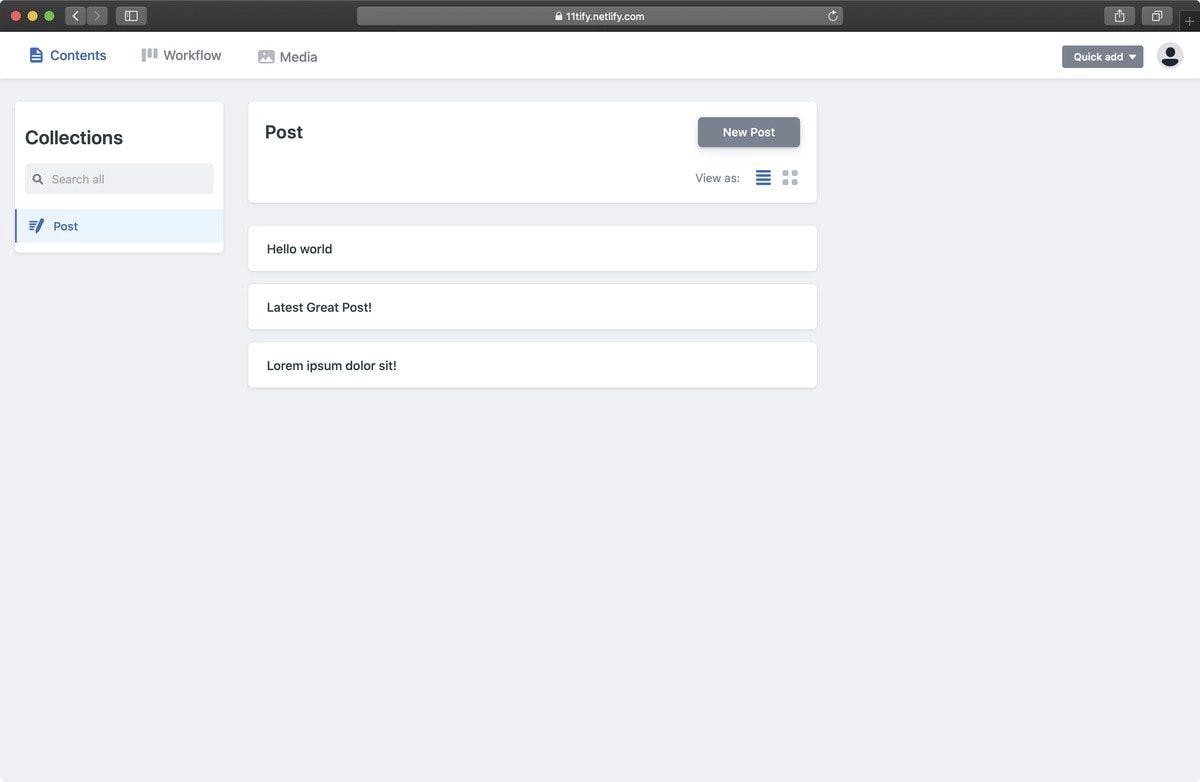
Interface
It has a very simple interface. You just have three tabs.
Content Tab.
On the Content tab, you will find all your collections for example Blog, pages, etc
Unfortunately, you won’t get any interface to create your collections. You have to edit the congif.yml file.
Workflow Tab
You can handle your content status on the workflow tab. It is very helpful if you want to review your post before it goes live
By default, all entries are committed to the main repository branch. You have to enable the editorial workflow from the congif.yml file.
publish_mode: editorial_workflow. Media Tab
The name itself says everything. The media tab allows us to upload photos, videos, or documents to be used on your entries.
Pricing
NetlifyCMS is a fully open-source and free CMS. You don’t have to pay anything for it.
8. Strapi
if you like to handle things in your way then take a look at strapi. It is another open-source headless CMS made with node.js. Strapi gives you the ability to host it on your server. You can also add custom plugins to it to do more customization.
Currently, it supports PostgreSQL, MongoDB, SQLite, MySQL, and MariaDB.

Pricing
Its basic version is free and open-source. They have an enterprise plan which is currently in beta. What’s in it and what is the price is still in the flask.
9. Headless WordPress
Many of you already know about the traditional WordPress. But how can WordPress leave the competition with the trend change? WordPress also comes in headless like most of the CMSes of this era.
People use static WordPress and headless WordPress words interchangeably. But there is a distinct difference between these two.
Headless uses WordPress as an API endpoint.
Static WordPress, on the other hand, is a static site created from the existing WordPress site.
What is Shifter?
The shifter is the hosting solution for WordPress hosting. The shifter brings static site generators and serverless architecture with the world’s most popular CMS under the one roof.

10. TinaCMS
Let me clear one thing first. Tina is not CMS. Tina is an open-source website editing toolkit for React-based frameworks like Gatsby and Next.js. Created and maintained by the Forestry folks. It is on the list to give the developer more control.
Currently, Tina just supports react-based CMS- Next.js, Gatsby, CRA, and similar
Try it by yourself by editing the official Tina website by your GitHub account.
Pricing
As it is open-source you can use it for free. Dev work is sponsored by Forestry.
Final Words
It is pretty hard to show your back on JAMstack(and headless CMSs for that matter) as it brings lots of benefits to the table. Write down all your business requirements and choose accordingly. After all, you are the only one who can give the answer to that question.
If you enjoyed this post, I’d be very grateful if you’d help it spread by emailing it to a friend or sharing it on Twitter or Facebook. Thank you!